- How do I customize a single product page in WooCommerce?
- How do I add a custom text field to the product page in WooCommerce?
- How do I customize my WooCommerce product page in WordPress?
- How do I show single WooCommerce products in WordPress?
- How do I display WooCommerce products on a custom page?
- How do I edit WooCommerce templates?
- How do I create a custom variation in WooCommerce?
- How do I add a product to WooCommerce?
- How do I add a custom field in variation WooCommerce?
- How do I make a single product page in WordPress?
- How do I override WooCommerce templates?
- How do I change the font in WooCommerce?
How do I customize a single product page in WooCommerce?
How to edit the WooCommerce product page programmatically
- Edit the meta-information.
- Switch to a custom template for a specific product category. Edit the single-product.php file. Create a new content-single-product.php file. Create custom template editing your new content-single-product.php file.
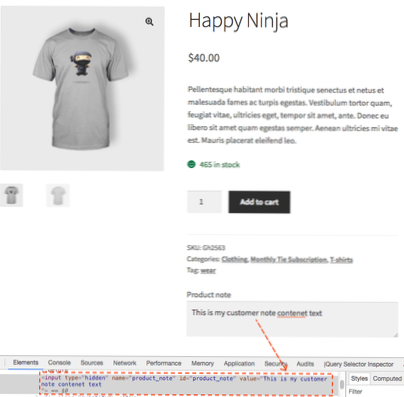
How do I add a custom text field to the product page in WooCommerce?
It's easy to add a custom field to a product in WooCommerce:
- Go to the product where you'd like to add a custom field.
- In the Product Data section, click the Product Add-Ons.
- Click 'Add Group' then click 'Add Field'
- Choose the type of field you'd like to add from the 'Field Type' option.
How do I customize my WooCommerce product page in WordPress?
How to Customize the WooCommerce Product Page
- Step 1: Create the Single Product Template. ...
- Step 2: Choose a Pre-Designed Product Page Template, or build one from scratch. ...
- Step 3: Add the Product Widgets that will make up your page. ...
- Step 4: Preview the Product Page With Another Product. ...
- Step 5: Set the Conditions.
How do I show single WooCommerce products in WordPress?
More videos on YouTube
- Login to WordPress admin panel and Click on the Add New Page or Post.
- In order to display single product by ID add this code to the page's body [product id="99"]
- In order to display single product by SKU add this code to the page's body [product sku="FOO"]
How do I display WooCommerce products on a custom page?
How to do it
- Install the WooCommerce Product Table plugin. ...
- Go to WooCommerce > Settings > Products > Product Tables and choose the settings for your product tables. ...
- Open the 'Edit Product' screen for the product where you want to add a table of custom fields.
- Add a product table shortcode to the Short Description field.
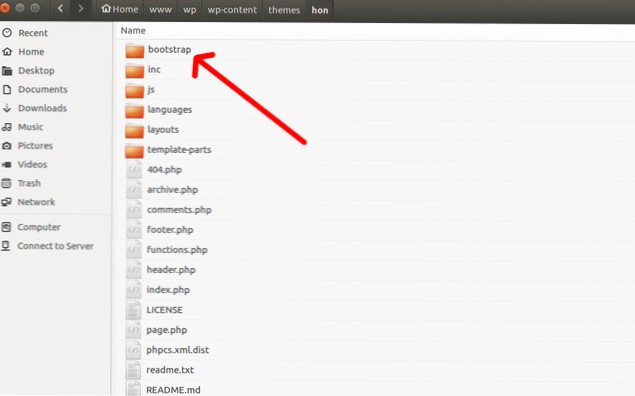
How do I edit WooCommerce templates?
How to Edit Files. Edit files in an upgrade-safe way using overrides. Copy the template into a directory within your theme named /woocommerce keeping the same file structure but removing the /templates/ subdirectory. The copied file will now override the WooCommerce default template file.
How do I create a custom variation in WooCommerce?
Manually Add a Variation
- Select Add variation from the dropdown menu, and select Go.
- Select attributes for your variation. To change additional data, click the triangle icon to expand the variation.
- Edit any available data. The only required field is Regular Price.
- Click Save changes.
How do I add a product to WooCommerce?
Create a WooCommerce product.
On the edit product page, add the form using the Choose a Form select box in the sidebar. Now save your product. Optionally, if you want your form calculation to ignore WooCommerce's calculations, you can check the box that says Use the total in the form without adding the product price.
How do I add a custom field in variation WooCommerce?
To add our variation-specific custom fields, go to the Product Add-Ons tab in the Product data section. Click 'Add Group' then 'Add Field'. In the 'Field Type' setting, choose 'Information'. In the screenshot above, you can see the Product Add-Ons panel.
How do I make a single product page in WordPress?
Use Elementor WooCommerce Builder to style single product page
- Go to Elementor → My Templates and hit Add New. ...
- Choose Single Product in the dropdown list and name your template before clicking Create Template.
- Select an available predesigned template provided by the plugin (optional)
How do I override WooCommerce templates?
To override WooCommerce template files in your theme (or better yet, child theme) simply make a folder named 'woocommerce' within your theme directory, and then create the folders/template file you wish to override within it.
How do I change the font in WooCommerce?
Go to Customize > Typography > Body and set a font-size. Clear cache and check it works or not. To change the font size for a specific page, you need to add CSS code.
 Usbforwindows
Usbforwindows