- How do I add a sidebar to my 20/20 theme?
- How do I add a widget to the sidebar in WordPress?
- What is a sidebar widget?
- How do I make a custom sidebar?
- How do you add a sidebar to Hello theme?
- How do I add a widget?
- How do I enable sidebar in OceanWP?
- How do you use a Elementor widget?
How do I add a sidebar to my 20/20 theme?
Luckily, you can easily add a sidebar to WordPress' default Twenty Twenty theme using Options for Twenty Twenty Premium. Once installed and active, go to “Dashboard – Appearance – Customise” then in the Customiser, go to “General Options – Inject Sidebar”.
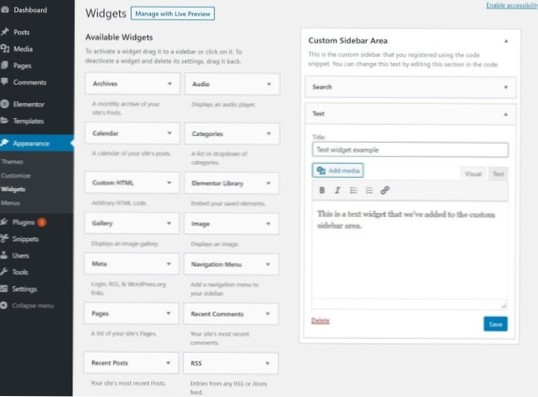
How do I add a widget to the sidebar in WordPress?
Go to Appearance > Widgets in the WordPress Administration Screens. Choose a Widget and either drag it to the sidebar where you wish it to appear, or click the widget, (select a destination sidebar if your theme has more than one) and click the Add Widget button.
What is a sidebar widget?
A sidebar in WordPress is referred to a widget-ready area used by WordPress themes to display information that is not a part of the main content. It is not always a vertical column on the side. It can be a horizontal rectangle below or above the content area, footer, header, or any where in the theme.
How do I make a custom sidebar?
How to create a custom WordPress sidebar (in 2 steps)
- Step 1: Create your first custom WordPress sidebar. Once the plugin is up and running, you'll find an option that reads Create a new sidebar under Appearance > Widgets on your dashboard. ...
- Step 2: Specify the location for your new sidebar.
How do you add a sidebar to Hello theme?
Go to Content > Sidebar > Choose Sidebar, and select a sidebar to display on the page. Tip: Elementor's Hello theme does not come with a widgets menu section or sidebar by default.
How do I add a widget?
Add a widget
- On a Home screen, touch and hold an empty space.
- Tap Widgets .
- Touch and hold a widget. You'll get images of your Home screens.
- Slide the widget to where you want it. Lift your finger.
How do I enable sidebar in OceanWP?
Log into your admin dashboard > Dashboard Main Menu > Pages > Edit page which you want > then scroll down and find "OceanWP Settings" section > Open "Main" tab > Select sidebar from "Content Layout" > Then select "WooCommerce Sidebar" from the sidebar dropdown > Update the page. See, here.
How do you use a Elementor widget?
To get started, create a new page or post and click Edit with Elementor. On the left side, you'll see the Elementor sidebar with all the drag-and-drop features you can use to build your web page. Simply click, hold, and drag a widget to the place where you'd like to add the new module.
 Usbforwindows
Usbforwindows


![One PDF Document, 2 pages [closed]](https://usbforwindows.com/storage/img/images_1/one_pdf_document_2_pages_closed.png)
![Add Ajax search to Astra theme [closed]](https://usbforwindows.com/storage/img/images_1/add_ajax_search_to_astra_theme_closed.png)