- How do I enable Gutenberg editor in custom post type?
- How do I change my template in Gutenberg?
- What is Gutenberg template?
- Is Gutenberg a Page builder?
- How do I enable Gutenberg editor?
- How do I add custom taxonomy to custom post type?
- Where is the text editor in WordPress?
- Which is better Elementor or Gutenberg?
- What is Gutenberg editor in WordPress?
- How do I use Gutenberg?
- What is Gutenberg plugin?
- What is a block template?
How do I enable Gutenberg editor in custom post type?
add support for the editor. add the show_in_rest key and set it to true via your custom post type. As you can see, the above code snippet just set the 'show_in_rest' parameter to 'TRUE'. After this step, when you create or edit a custom post type, you will see the Gutenberg editor visible and enabled.
How do I change my template in Gutenberg?
1 Answer
- go to page / post edit.
- click on gear icon to open the side panel then choose "code editor" from the menu. It will provide you with html editor. ...
- create a file in server > your theme directory.
- Add the page template comment inside that.
- Check in the back end side panel in page editor.
What is Gutenberg template?
These Gutenberg Templates are highly customizable and that is possible because of the Editor Plus plugin. We developed this plugin to make it super easier for you to customize the styles easily and visually. Please make sure you have this plugin installed and activate before you copy any template.
Is Gutenberg a Page builder?
Gutenberg is the new default WordPress editor. It uses blocks to add and arrange content elements for posts and pages, hence the name block editor. Since Gutenberg allows you to easily add custom content styles and drag & drop element, it's easy to get confused and start calling it a page builder.
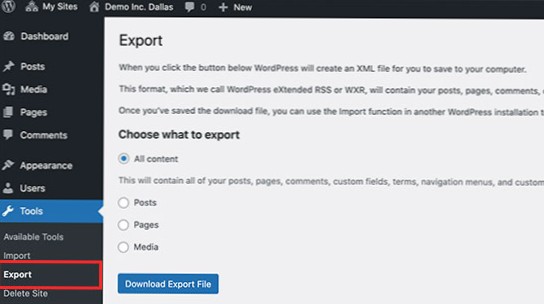
How do I enable Gutenberg editor?
First, you need to install and activate the plugin. You can download the installation files from its WordPress.org Plugin page. Next, go to Settings and then click Gutenberg Manager on the Left Menu. From the settings tab, we have the Global Option, Standard Post Types, and Custom Post Types.
How do I add custom taxonomy to custom post type?
' So make sure you have a custom post type created before you begin creating your taxonomies. Next, go to CPT UI » Add/Edit Taxonomies menu item in the WordPress admin area to create your first taxonomy. On this screen, you will need to do the following: Create your taxonomy slug (this will go in your URL)
Where is the text editor in WordPress?
On the right upper corner you will notice two tabs: Visual and Text. Here you can choose between the two text editor modes and either work in the Visual mode or in the Text (HTML) mode. You will also notice that both modes each show different toolbars.
Which is better Elementor or Gutenberg?
Gutenberg is the perfect starting point if you're still new to WordPress. If you want more power and flexibility, choose Elementor instead. However, more power and flexibility means more things to figure out and maybe overwhelming if you do not take the time to learn about what each feature does.
What is Gutenberg editor in WordPress?
The Gutenberg WordPress editor, also called the WordPress block editor, is a new page builder included in WordPress 5.0+. ... The Gutenberg editor adds content blocks and page builder-like functionality to every up-to-date WordPress website.
How do I use Gutenberg?
New Gutenberg editor comes with a default Table block, which makes it super easy to add tables into your posts and pages. Simply add the block and then select the number of columns and rows you want to insert. You can now go ahead and start adding data to table rows. You can always add more rows and columns if needed.
What is Gutenberg plugin?
In a nutshell, Gutenberg is a brand new editor for the WordPress platform. It will radically change the way you create posts, pages, products, and just about everything else on your site. Gutenberg will arrive as part of WordPress 5.0, which could be released as early as November 27, 2018.
What is a block template?
A block template is defined as a list of block items. Such blocks can have predefined attributes, placeholder content, and be static or dynamic. Block templates allow specifying a default initial state for an editor session. The scope of templates include: Setting a default state dynamically on the client.
 Usbforwindows
Usbforwindows



![Hi all - Is there a wordpress plugin which provides a custom role to each user? [closed]](https://usbforwindows.com/storage/img/images_1/hi_all_is_there_a_wordpress_plugin_which_provides_a_custom_role_to_each_user_closed.png)