- Why does WordPress change my image size?
- How do I stop WordPress from resizing images?
- How do I fix image size in WordPress?
- How do I change the default image size in WordPress?
- What is the best image size for WordPress?
- What is the best size for WordPress background image?
- Why is WordPress shrinking my photos?
- Why is WordPress automatically scaling my images?
- Does WordPress automatically compress images?
- How can I add image size?
- What is the best image size for WooCommerce products?
- How do I improve image quality in WordPress?
Why does WordPress change my image size?
Why use WordPress to Resize Images? Resizing the images you add to WordPress is important for 2 reasons: To make sure your site doesn't slow down from the pressure of loading large images. To save space on your site's hosting server.
How do I stop WordPress from resizing images?
Though it's not related for your cause, but to stop those auto resizing, follow the simple steps:
- In /wp-admin from Settings » Media.
- Now in Large , Medium and Thumbnail sizes, simply put zero ( 0 ) into their width and height.
- Now Save changes.
How do I fix image size in WordPress?
Changing WordPress Default Image Sizes
- Navigate to your WordPress admin dashboard.
- Go to Settings - Media.
- In Media Settings, edit the width and height dimensions to suit your values.
- Click Save Changes to confirm.
How do I change the default image size in WordPress?
How to set default images sizes in WordPress
- Click or hover over 'Settings' and you will see several categories to choose from.
- Click 'Media'.
- To set default image sizes, look at 'Image sizes' and determine the maximum dimensions. Click 'Save Changes' to save the changes you have made.
What is the best image size for WordPress?
Here are the best image sizes for WordPress:
- Blog post image size (1200 x 630 pixels)
- Header image size (banner size 1048 x 250 pixels)
- Featured image size (landscape 1200 x 900 pixels)
- Featured image size (portrait 900 x 1200 pixels)
- WordPress background image size (1920 x 1080 pixels)
What is the best size for WordPress background image?
Note: Your background photo resolution should be at least 1024 x 768 pixels (if you have a bigger one, even better). Image size in pixels is equally important to its file size. The larger the image, the larger your file size. The large size of the image impacts page loading time and slows your entire website down.
Why is WordPress shrinking my photos?
When you upload an image WP automatically saves the original file plus it also creates a series of thumbnails in different sizes. These smaller images will then be uses on your theme templates when needed in order to load the optimum size image every time and improve the load speed of your site.
Why is WordPress automatically scaling my images?
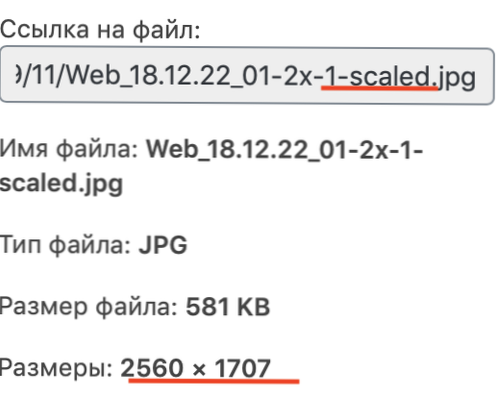
So if an image is larger than the default threshold (2560px) WordPress will automatically scale it down. ... Many WordPress users upload images to their website directly from their camera or from a stock image website, and these images are often huge!
Does WordPress automatically compress images?
WordPress Automatically Compresses Images
By default, WordPress has compressed images automatically up to 90% of their original size. However, as of WordPress 4.5, they increased this to 82% to further increase performance across the board.
How can I add image size?
- Choose Image > Image Size.
- Measure width and height in pixels for images you plan to use online or in inches (or centimeters) for images to print. Keep the link icon highlighted to preserve proportions. ...
- Select Resample to change the number of pixels in the image. This changes the image size.
- Click OK.
What is the best image size for WooCommerce products?
What size should product images be? The minimum resolution you should be using for your WooCommerce product images is 800px x 800px. We recommend you aim higher than that though because the higher quality your images are the better they will be perceived.
How do I improve image quality in WordPress?
How to improve image quality
- Don't use blurry or pixelated images. ...
- When possible, resize your images to the required dimensions before uploading them to WordPress. ...
- Regardless of file format, use the RGB (screen) color space. ...
- Increase WordPress' default JPEG image compression limit with the SimpleJPEGQuality plugin.
 Usbforwindows
Usbforwindows


![How do i create a an upvoting system like that of producthunt or coinhunt? [closed]](https://usbforwindows.com/storage/img/images_1/how_do_i_create_a_an_upvoting_system_like_that_of_producthunt_or_coinhunt_closed.png)
