- How do I change the CSS version in WordPress?
- How do I set the CSS version?
- Where is the style CSS file in WordPress?
- How do I add a style CSS file to WordPress?
- How do I change my version of WordPress?
- How do I add CSS to WordPress footer?
- What is the newest version of CSS?
- What's the latest version of CSS?
- What are the major versions of CSS?
- How do I insert a CSS file?
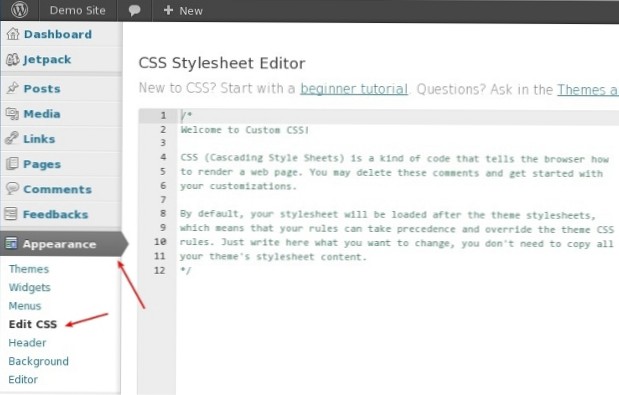
How do I change the CSS version in WordPress?
The easiest way to edit your CSS file is to visit Appearance → Editor from your WordPress dashboard. You'll want to open the style. css file (which should be open by default). This is your stylesheet.
How do I set the CSS version?
How to add versioning to your CSS and jQuery and avoid bad...
- CSS. <link rel="stylesheet" type="text/css" href="style.css />
- jQuery. <script type='text/javascript' src='script.js'></script> ...
- CSS. <link rel="stylesheet" type="text/css" href="style.css? ...
- jQuery. <script type='text/javascript' src='script.js?
Where is the style CSS file in WordPress?
Every WordPress theme contains its style. css file. You can find one in the /wp-content/themes/themename/ folder.
How do I add a style CSS file to WordPress?
Open up a text editor, create a new text file, save it as “custom. css” and upload it into a css folder in your active WordPress theme's folder (i.e. /wp-content/themes/theme/css/) via FTP. Download the functions. php file in your active WordPress theme's folder (i.e. /wp-content/themes/theme/) via FTP.
How do I change my version of WordPress?
WordPress lets you update with the click of a button. You can launch the update by clicking the link in the new version banner (if it's there) or by going to the Dashboard > Updates screen. Once you are on the “Update WordPress” page, click the button “Update Now” to start the process off.
How do I add CSS to WordPress footer?
Style your WordPress footer using CSS
You can do this inside the theme's Customizer as well. From the WordPress Dashboard, select Appearance -> Customize. Next, you'll have to identify the Settings item inside the menu that shows up. In the SkylineWP case, it's “General Settings”.
What is the newest version of CSS?
CSS3 is the latest version of CSS. It is only compatible with IE9 and not with older versions of browsers. The more you code, the more you will learn about CSS3 but there is one thing to note -- you cannot master CSS3 unless you know about CSS.
What's the latest version of CSS?
W3. CSS was released in 2017. The latest version is W3.
What are the major versions of CSS?
Cascading Style Sheets, level 1 (CSS1) was came out of W3C as a recommendation in December 1996. This version describes the CSS language as well as a simple visual formatting model for all the HTML tags. CSS2 became a W3C recommendation in May 1998 and builds on CSS1.
How do I insert a CSS file?
The most common way to add CSS, is to keep the styles in external CSS files.
...
CSS can be added to HTML documents in 3 ways:
- Inline - by using the style attribute inside HTML elements.
- Internal - by using a <style> element in the <head> section.
- External - by using a <link> element to link to an external CSS file.
 Usbforwindows
Usbforwindows


![How can I avoid recaptcha in posting to wordpress with xml-rpc? [closed]](https://usbforwindows.com/storage/img/images_1/how_can_i_avoid_recaptcha_in_posting_to_wordpress_with_xmlrpc_closed.png)