- What is a one-page theme?
- How do I make a single page?
- How do I make my WordPress site one-page theme?
- How do I create a single Elementor website?
- What is a one page website called?
- What is a one page theme in WordPress?
- How do I make a single page HTML?
- How do I create a bootstrap single page?
- How do I create a simple business website?
- How do I show all pages on one page in WordPress?
- How do you create a page in WordPress?
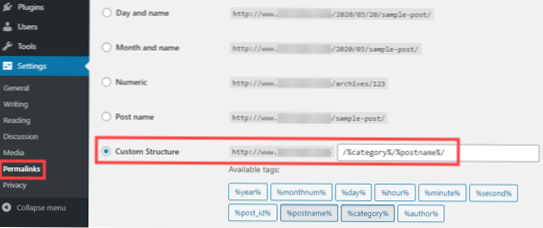
- How do I anchor a menu in WordPress?
What is a one-page theme?
One-page themes are the best way to achieve this within WordPress. These themes display all the essential info your site needs on a single page, while incorporating engaging design elements, like animations, parallax scrolling, image sliders, and blocks for content.
How do I make a single page?
How to create a one-page website
- Decide if it's a proper fit for your business.
- Devise a plan for your content.
- Choose a website template.
- Break up your content into sections.
- Add a relish of parallax effects.
- Build an anchor menu to link each section.
- Make it easier for users to scroll through your website.
How do I make my WordPress site one-page theme?
Then proceed to the first step.
- Step 1: Determine your site's focus. (Your one-page website should be built around one or two primary CTAs.) ...
- Step 2: Select a quality one-page theme. If you've decided to create a one-page website in WordPress, you can use any theme you'd like. ...
- Step 3: Design your site.
How do I create a single Elementor website?
To create a one-page website, you first need to add all the sections and block contents to the home page. You can add new sections by simply clicking on the “+” icon in the Elementor editor. After adding sections, you'll find three tabs in edit section: Layout, Style, and Advanced.
What is a one page website called?
A single or one page website is simply a website that only contains one HTML page. There are no additional pages, such as an About, Features or Contact Us page. As Awwwards explains, content on single page websites is fully loaded in the initial page, making the experience more continuous and fluid for the user.
What is a one page theme in WordPress?
One page WordPress themes are valued for providing a visually appealing and straightforward user experience. ... Most of the themes mentioned here are fully responsive, retina ready and include visually stunning parallax scrolling effects. While their focus is on one-page layouts, many also offer multi-page site templates.
How do I make a single page HTML?
To Create One Page Website Template It Takes Only Two Steps:-
- Make a HTML file and define markup and scripting. We make a HTML file and save it with a name website.html. ...
- Make a CSS file and define styling. We make a CSS file and save it with a name website_style.css.
How do I create a bootstrap single page?
Resources you need to complete this tutorial:
- min. css.
- css (we need to create this blank stylesheet inside the css folder)
- min. js.
- jQuery via Google's Hosted library.
- min. js.
- Lato, Open Sans and Raleway Google Fonts.
- Font Awesome (CDN)
- A few images (You can download all of the images I used here)
How do I create a simple business website?
Here's our step-by-step guide to creating a successful business website.
- Determine the primary purpose of your website. ...
- Decide your domain name. ...
- Choose a web host. ...
- Build your pages. ...
- Set up your payment system (if applicable). ...
- Test and publish your website. ...
- Market your website on social media.
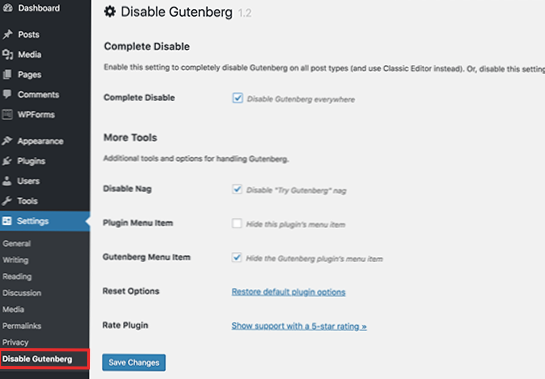
How do I show all pages on one page in WordPress?
Wordpress display all pages on one page
- First, make sure to set your home page as the actual home page in the dashboard: Settings > Reading > Page on Front.
- Next, open up one of the following (go in order, if your theme doesn't have the first one, check the next one etc.
How do you create a page in WordPress?
To get started adding a new page to your WordPress site, find the Pages menu in the WordPress Dashboard Navigation menu. Click Add New. You'll now see the WordPress page editor. WordPress 5.0 introduced an entirely new editor with a new approach to adding content to your new page called the WordPress Block Editor.
How do I anchor a menu in WordPress?
To add a Menu Anchor to your layout and scroll to a specific section of widget after clicking on a navigation menu item you have to:
- Add the Menu Anchor link widget to the top of the widget or section which you want to scroll to it in Elementor.
- Insert the Menu Anchor's name to a WordPress menu custom link.
 Usbforwindows
Usbforwindows