- How do I add a custom field to a WooCommerce order page?
- How do I change the admin order in WooCommerce?
- How do I create a custom field value in WooCommerce?
- How do I add custom data to WooCommerce?
- How do I customize checkout fields in WooCommerce?
- How do I add a custom field in WooCommerce checkout without plugin?
- How do I change my order status in WooCommerce?
- How do I create a WooCommerce order?
- How do I edit WooCommerce backend?
- How do I use advanced custom fields in WooCommerce?
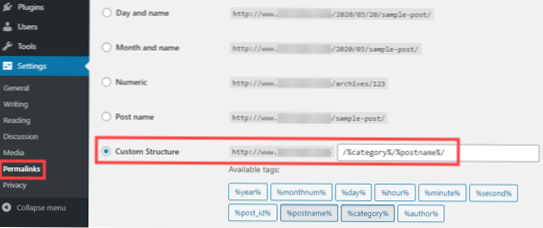
- How do I create a custom field value in WordPress?
How do I add a custom field to a WooCommerce order page?
First, to create a field, go to WooCommerce > Custom Order Fields. Click “Add Field” and begin creating your order field. The “label” is the field name, and will be displayed in the order details. The “description” will be displayed to the user upon hovering over the “?” symbol.
How do I change the admin order in WooCommerce?
If you wish to change the columns order in admin order list, you can do so with this section. Just enter columns in required order, one column ID per line. Accessible through: WooCommerce > Settings > Booster > Shipping & Orders > Admin Orders List.
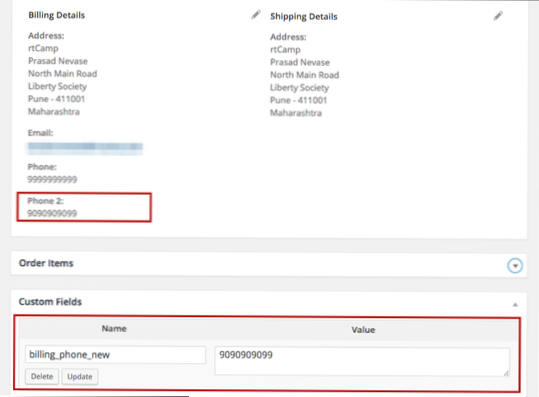
How do I create a custom field value in WooCommerce?
How to display custom field value on product page in Woocommerce?
- Enter the name and value text of your choice and click on Add Custom Field button. ...
- Save the changes by clicking on Update button. ...
- Now, we are going to display custom field value on product page. ...
- From the editor click find content-single-product.
How do I add custom data to WooCommerce?
- Step 1: Add Data in a Custom Session, on 'Add to Cart' Button Click. ...
- Step 2: Add Custom Data in WooCommerce Session. ...
- Step 3: Extract Custom Data from WooCommerce Session and Insert it into Cart Object. ...
- Step 4: Display User Custom Data on Cart and Checkout page. ...
- Step 5: Add Custom Data as Metadata to the Order Items.
How do I customize checkout fields in WooCommerce?
Setup and Configuration
- Go to: WooCommerce > Checkout Fields.
- There are three sets of Fields you can edit:
- Disabled fields.
- Select the Add Field button.
- Enter your text and preferences.
- Save Changes.
How do I add a custom field in WooCommerce checkout without plugin?
How to Add Custom Fields to WooCommerce Checkout Page
- Step 1: Define an Array of Fields on Checkout Page. ...
- Step 2: Add Custom Fields to WooCommerce Checkout Page. ...
- Step 3: Concatenate Fields as per Requirement. ...
- Step 4: Display Custom Fields on Order Page. ...
- Step 5: Display Fields on Account Page.
How do I change my order status in WooCommerce?
Setup and Configuration
- Go to: WooCommerce > Orders.
- Locate the Order for which you would like to change the status.
- Click the Change Status button in the Actions column.
- Select the desired Order Status from the dropdown.
- Enter a reason in the Status Comment field, if desired.
How do I create a WooCommerce order?
Once you have the plugin installed and activated, here's how you can use it to create an order form for your WooCommerce store.
- Step 1: Configure WooCommerce Product Table Shortcode Defaults. ...
- Step 2: (Optional) Use Shortcode Parameter To Control Which Products Display. ...
- Step 3: Place Shortcode Where You Want It To Appear.
How do I edit WooCommerce backend?
How to Customize the WordPress Backend Manually
- Customize the Login Page. ...
- Make Use of WordPress User Roles. ...
- Hide Or Eliminate Menu Items. ...
- Customize Screen Options. ...
- Add Custom Widgets to the WordPress Dashboard. ...
- Disable Theme and Plugin Editor. ...
- Edit the Dashboard Footer. ...
- Custom Login Page Customizer.
How do I use advanced custom fields in WooCommerce?
Add custom fields to WooCommerce Products using ACF
- Step 1: Install the Advanced Custom Fields (ACF) plugin. Firstly, download and activate the free version of the Advanced Custom Fields plugin. ...
- Step 2: Add a custom field group. ...
- Create a custom field. ...
- Edit a product. ...
- Display our custom field on the product page.
How do I create a custom field value in WordPress?
The default way to show custom fields in WordPress would be to:
- Open the single. php file or page. ...
- Find the_content function so you can list your custom field data after the actual content of the post or page.
- Use the get_post_meta function to fetch custom field values using their meta key then list them using PHP echo.
 Usbforwindows
Usbforwindows


![Add sync-able bookings calendar to the site [closed]](https://usbforwindows.com/storage/img/images_1/add_syncable_bookings_calendar_to_the_site_closed.png)
