- How do I edit checkout fields in WooCommerce?
- How do I add a custom field in WooCommerce checkout?
- How do I change text in WooCommerce checkout?
- How do I customize my checkout page?
- How do you customize a field in checkout?
- How do I customize WooCommerce?
- How do I change the design page in WooCommerce?
- How do I customize my WooCommerce product page?
- How do I add a custom field in WooCommerce checkout without plugin?
- What is Cartflow?
How do I edit checkout fields in WooCommerce?
Setup and Configuration
- Go to: WooCommerce > Checkout Fields.
- There are three sets of Fields you can edit:
- Disabled fields.
- Select the Add Field button.
- Enter your text and preferences.
- Save Changes.
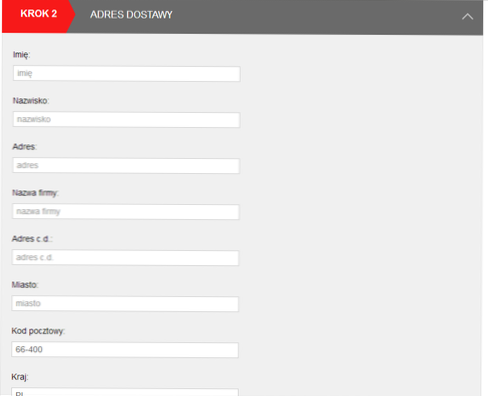
How do I add a custom field in WooCommerce checkout?
To add custom fields to WooCommerce checkout, select the field type in Add New Field section, enter a label name and click on Add Field.
- And it's done! ...
- Here you can enable or disable a field (even the WooCommerce default ones), or set it as required. ...
- In the Appearance tab, you can set Placeholder and CSS Class.
How do I change text in WooCommerce checkout?
Yes, you can change the text by changing the description from WooCommerce > settings > payment > wallet.
How do I customize my checkout page?
Why should you customize the checkout page in WooCommerce?
- Create a one-page checkout.
- Change the checkout style and design with CSS.
- Add, remove, or rearrange checkout fields.
- Include content.
- Make a field required or optional.
- Add conditional fields and create conditional logic.
How do you customize a field in checkout?
Customize checkout fields using code snippets
- Remove a checkout field: ...
- Make a required field not required: ...
- Change input field labels and placeholders: ...
- Checkout Field Editor. ...
- WooCommerce Checkout Add-Ons. ...
- WooCommerce One Page Checkout. ...
- WooCommerce Social Login.
How do I customize WooCommerce?
Jetpack for CSS or Sass changes
Install Jetpack. Once that is done, go to your website > Dashboard > Jetpack > Settings and enable Custom CSS. Next, you can go to Appearance > Edit CSS. There you'll be able to add all your custom CSS styles.
How do I change the design page in WooCommerce?
1) Customizing the WooCommerce Shop Page Manually
- Step 1: Create a child theme. ...
- Step 2: Create the folder structure in your child theme. ...
- Step 3: Create content for your shop page. ...
- Step 4: Create a shop page template. ...
- Step 5: Customize the shop page using shortcodes.
How do I customize my WooCommerce product page?
How to Customize the WooCommerce Product Page
- Step 1: Create the Single Product Template. ...
- Step 2: Choose a Pre-Designed Product Page Template, or build one from scratch. ...
- Step 3: Add the Product Widgets that will make up your page. ...
- Step 4: Preview the Product Page With Another Product. ...
- Step 5: Set the Conditions.
How do I add a custom field in WooCommerce checkout without plugin?
How to Add Custom Fields to WooCommerce Checkout Page
- Step 1: Define an Array of Fields on Checkout Page. ...
- Step 2: Add Custom Fields to WooCommerce Checkout Page. ...
- Step 3: Concatenate Fields as per Requirement. ...
- Step 4: Display Custom Fields on Order Page. ...
- Step 5: Display Fields on Account Page.
What is Cartflow?
CartFlows is a sales funnel builder for WordPress. It allows you to quickly and easily build sales funnels using your page builder of choice.
 Usbforwindows
Usbforwindows