- How do you shortcode in gravity forms?
- How do you add a script to gravity forms?
- How do I enable Ajax in gravity forms?
- Where is the gravity form shortcode?
- How do you activate gravity forms?
- How do you style gravity forms?
- Does gravity forms require jQuery?
- How do you get field values in gravity form?
- How do I use gravity form in WordPress?
- Does gravity forms work with Elementor?
- How do you hide a title in Gravity Forms?
How do you shortcode in gravity forms?
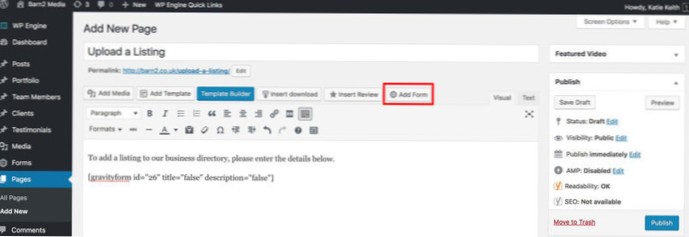
To get started, open the page you want to add the Gravity Forms shortcode to, then click the + icon to insert a new block.
- Search for and select Shortcode.
- Now you can paste or type out your Gravity Forms shortcode. ...
- Use that right now and the Gravity Form with the ID number 1 will show up on that post or page.
How do you add a script to gravity forms?
Navigate to your Form Settings to find the new Custom Javascript field. Download, install, and activate the plugin. Navigate to your Form Settings to find the new Custom Javascript field. Once the plugin is installed and activated, you'll find the Custom Javascript field in your Form Settings.
How do I enable Ajax in gravity forms?
How to enable Ajax submission on new Gravity Forms forms
- Go to the page you would like to add a form.
- Click the editor's Gravity Forms button (it looks like this: )
- Check the box that says “Enable Ajax”
- Click the button called “Insert Form”, and voila!
Where is the gravity form shortcode?
The form shortcode can be used anywhere within WordPress where shortcodes are supported. For most users, this will primarily be within the content of a WordPress post or page. Shortcodes are added when you use a standard WordPress editor to add the form to the page.
How do you activate gravity forms?
The Basics
- Purchase and pay for a Gravity Forms license key, which will then add your new license key to your Gravity Forms account. ...
- Download the Gravity Forms plug-in from your account.
- Install the Gravity Forms plug-in.
- Enter your license key into your plugin Settings to validate your installation of Gravity Forms.
How do you style gravity forms?
To style a Gravity Form, you need to apply some simple CSS to the elements of the form. There are several ways you can add custom CSS to your site but the easiest is to go to Appearance>Customize>Additional CSS and add the code there. The first thing you need to do is decide which elements you want to style.
Does gravity forms require jQuery?
A bit of context: Gravity Forms itself does not contain and does not add jQuery to the site. jQuery is included with WordPress and when it is needed by a plugin or a theme, you simply tell WP that jQuery is needed on the page and it will take care of making it available.
How do you get field values in gravity form?
1 Answer. Following the Gravity guidelines you set up the hook to call your own function - in the case below the function is after_submission(). The IDs are all there in the form fields title in the backend, just hover over each one and it'll give you the type and ID (ie 'Single Line Text: Field ID 2).
How do I use gravity form in WordPress?
How to Use Gravity Forms
- Download Gravity Forms.
- Upload the Gravity Forms plugin to WordPress.
- Install and activate the plugin.
- Add the license key.
- Configure general plugin settings.
- Create a form.
- Add the form to your site.
Does gravity forms work with Elementor?
As of this writing, Elementor does not have a built-in element for adding a Gravity Forms form to your pages. However, you can still use Gravity Forms with Elementor, and in this article, I will show you three different methods you could use to add your forms to your pages in Elementor.
How do you hide a title in Gravity Forms?
The insert form window has an option to display the form title. You can simply uncheck that and it won't add the title to the page.
 Usbforwindows
Usbforwindows

![How can I add a domain in my account and how much do I have to pay for it? [closed]](https://usbforwindows.com/storage/img/images_1/how_can_i_add_a_domain_in_my_account_and_how_much_do_i_have_to_pay_for_it_closed.png)