- What is the difference between product image and product image gallery?
- How do I change the featured image in WooCommerce?
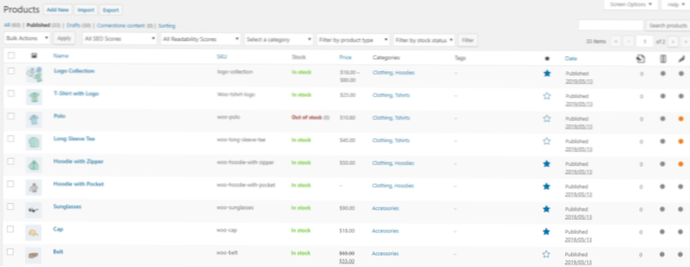
- How do I display a product image in WooCommerce?
- How do I remove WooCommerce product featured image on a single page?
- What is the best image size for WooCommerce products?
- What is the product image?
- How do I create a featured image?
- How do you get featured images?
- What is a featured image?
- How do I get a URL for a product image?
- How do I add a product category to an image in WooCommerce?
- How do I get product description in WooCommerce?
What is the difference between product image and product image gallery?
Product galleries display all images attached to a product through the Product Gallery meta box. Create a Product Gallery using the same method as adding a Product Image, but using the Product Gallery meta box.
How do I change the featured image in WooCommerce?
Check your theme settings
So, depending on a theme that you have, there is a chance for finding a featured image size option right in the theme settings. Go to Appearance -> Themes -> Customize and look for the options. Also, some themes will have additional settings that can usually be found in the Appearance menu.
How do I display a product image in WooCommerce?
How to set or change the image size of your WooCommerce product gallery
- Go to WooCommerce > WooThumbs > Display.
- Scroll down to the Image Sizes section.
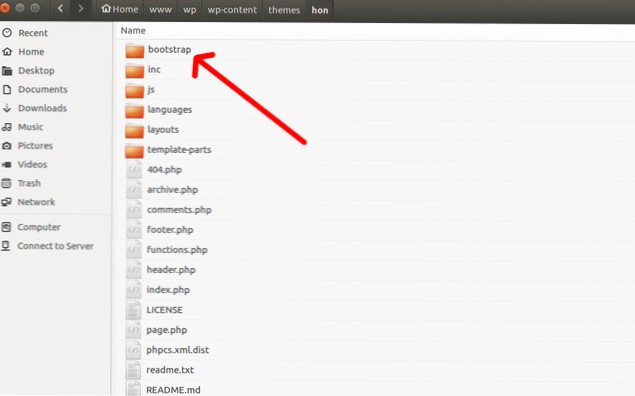
How do I remove WooCommerce product featured image on a single page?
In this blog, we show you how to remove the WooCommerce product featured image from the product image gallery in single product single pages.
...
- Step 1: Open functions. php file. ...
- Step 2: Copy the following code snippet. ...
- Step 3: Add the code snippet to functions.php. ...
- Step 4: Save changes.
What is the best image size for WooCommerce products?
What size should product images be? The minimum resolution you should be using for your WooCommerce product images is 800px x 800px. We recommend you aim higher than that though because the higher quality your images are the better they will be perceived.
What is the product image?
the perceptions and attitudes of consumers towards an existing or proposed new product. Product image is affected both by the physical attributes of the product itself and by the psychological or imputed values of the buyer which can be cultivated and manipulated by ADVERTISING and other promotional forms.
How do I create a featured image?
In the top left hand corner search for the image you'd like to use. Optionally use their Repositioning Tool to frame the image. Next choose the size ( Typically choose the Wide size which works well with blog and social media post.) Now it's time to enter your text.
How do you get featured images?
Simply add: add_theme_support('post-thumbnails'); To a theme's functions. php file and you'll get a Featured Image module on the admin screen for posts which allows you to select one.
What is a featured image?
A featured image represents the contents, mood, or theme of a post or page. Posts and pages can have a single featured image, which many themes and tools can use to enhance the presentation of your site.
How do I get a URL for a product image?
Using Object Manager (Not Recommended Method)
- $prdId = 35;
- $objectManager = \Magento\Framework\App\ObjectManager::getInstance();
- $prdoduct = $objectManager->get('Magento\Catalog\Api\ProductRepositoryInterface')->getById($productid);
- $store = $objectManager->get('Magento\Store\Model\StoreManagerInterface')->getStore();
How do I add a product category to an image in WooCommerce?
php $thumbnail_id = get_woocommerce_term_meta( $term->term_id, 'thumbnail_id', true ); // get the medium-sized image url $image = wp_get_attachment_image_src( $thumbnail_id, 'medium' ); // Output in img tag echo '<img src="' . $image[0] .
How do I get product description in WooCommerce?
The short description for products in WooCommerce utilizes the excerpt that you'd find in normal posts. So to show it, you should simply show the excerpt for the post. It's as basic as that! Yet, now you have to hook your function to the right activity so that it's output in the correct place in your archive pages.
 Usbforwindows
Usbforwindows